Welcome to Tutorial 5!
If you want to learn digital scrapbooking
and this is your first time, go to the side panel and click on the ad that says
“Start Your Tutorial Here”. If you just want to take Basic Photo Editing, click
here to go to Tutorial 4.
Last week, we learned the basics of
portrait editing which were:
Step 1:
Brightening & Increasing Contrast
Step 2: Blemish
Removal
Step 3: Enhancing
Colors
Today, we’re
going to learn the basics of landscape editing which are:
Step 1: Equalizing Exposure/ Lasso Tool & Curves Tool
Step 2: Brightening & Increasing Contrast
Step 3: Enhancing Colors/ Desaturation Tool
Step 4: Balancing Colors
Let’s start with
this photo. You may download this photo to practice or you may pull up your own
photo in Photoshop and follow these steps.
About the photo,
this was taken in Santa, Ilocos Sur, Philippines. It’s supposed to be one of
the best views I’ve ever seen, but I guess the photo doesn’t say so just yet!
Let’s see if it is, after the tutorial!
STEP 1: EQUALIZING
EXPOSURE
You’re probably
wondering why we didn’t just go straight to Brightening & Increasing
Contrast. The reason we need to equalize the exposure of the photo is that
there are details we’d like to preserve.
Chances are, if you go straight to
Brightening & Increasing Contrast, you might lose the details of the clouds
and you’ll be left with nothing but a
white sky. And we don’t want that.
So in this Step you’ll learn how to use the Polygonal Lasso and the Curve Tool.
Let’s start by
using the Polygonal Lasso Tool, at the
left tool palette. See screenshot below.
It’s the second among three
tools with the same function. The reason we use this instead of the lasso tool
is, this is so much easier to manipulate. Once you’ve chosen the tool, we will
equalize the exposure of the sky with the landscape below it.
Using the
Polygonal lasso, click on the edge of the mountain and then slowly trace down
to the edges of the picture. And then seal the polygon to the part where you
started. The finished polygon should look much like the screenshot. Take note
that it does not have to be perfect.
Once you seal
the polygon, right click inside it and then choose feather. Once you choose
feather, a pop up will appear.
The pop up will
ask you to choose a feather selection as to the number of pixels. For a 30 inch
photo with 72 pixels per inch, a good feather selection amount would be 50 and
lesser for smaller pictures.
What does this
tool do?
It blends the
changes in the polygon with the outside so that there is no clear line in
between the two.
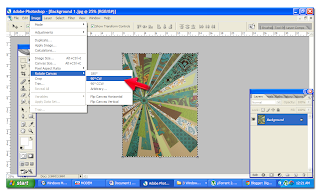
After that go to
Image>Adjustments>Curves.
This tool is great at manipulating exposures.
It can lighten an image without sacrificing the amount of shadows and contrast
of the photo. Our aim is to lighten the landscape within the polygon. This pop
up will then appear.
Put you cursor
to the very center of the line and then drag it up or down and see how the
exposure changes. Amazing right? If you make a mistake, just click Ctrl + Z.
For this photo let us do this. See screenshot. You may copy the input and output
figures on the screenshot to equalize the photo.
Once done, right
click in the polygon and choose Deselect to move on to the next tool.
STEP 2: BRIGHTENING & INCREASING CONTRAST
We’ve covered
this is Tutorial 4 but let’s go easy on the
Brightness & Contrast Tool for landscape photos.
Now go to
Image> Adjustments> Brightness & Contrast. Yu may copy the settings
on the brightness screenshot to achieve the right brightness and contrast.
Again, be
warned, the amount of brightness and contrast may differ for different versions
of Photoshop. CS2 may be brighter and the contrast higher than the same number
in CS3 or CS5.
STEP 3: ENHANCING COLORS
In Tutorial 4 we
learned how to enhance the colors by clicking Image> Adjustments> Hue
Saturation. We also learned the use of the three options in the tool. For this
photo we are also going to use the Saturation Tool only and leave out the other
two. You may follow the adjustments on the screenshot.
By now, you’re
probably already contented with what you see. Isn’t it an awesome view?
You may save the
photo at this stage for we will proceed into something a bit radical!
How about one
more tool in the color enhancements field?
Let’s try the Desaturation Tool! Go to Image>
Adjustments> Desaturate.
Automatically it
will turn your photo into black and white.
STEP 4: BALANCING COLORS
You’re probably
shocked how your photo turned out. Bet you’re glad you saved the photo before
hitting the Desaturate Tool!
Now don’t fret!
There’s more to black and white than you might think! Let me teach you my very
own concoction of Vintage style photo,
which is also the last part of the tutorial.
First, go to
Image> Adjustments> Photo Filter.
By default, the
photo filter is set at 25%. So just hit OK.
The photo filter
tool was made to imitate the photo filters that you put on the lens of a DSLR
camera to equalize the amount of light that enters the aperture. Photo filters
come in plain and warming colors (e.g. blue, green, red, orange, yellow, black
etc.). By default Photoshop uses orange warming filters.
Second, go to
Image> Adjustments> Color Balance.
The image colors
are divided into three sections, Shadows, Midtones and Highlights. With each
section containing six main colors. On the left side there is Cyan, Magenta and
Yellow and the other side there is Red, Green and Blue.
Click on the
Shadows option first and then follow the adjustments on the screenshot.
And then choose
Midtones next. Follow the adjustments on the screenshot as well.
Lastly, choose
Highlights and follow the adjustments on the screenshot!
And voila you
have your very own Vintage landscape photo!
But wait, that’s not it! Let’s make
the photo more vintage. Let’s add some burnt/darkened edges.
Go to the tool
palette to the left and then choose Burn Tool.
Once you’ve chosen the Burn
tool, right click on the image so that we can adjust the size of the brush,
like what we did with the spot-healing brush tool in Tutorial 4. Make sure that
the brush is set, like in the screenshot. And the Exposure (see green arrow) is
set at 100%.
Slowly burn the
edges of the photo. You may repeat the process three times, until you achieve
the right tone. On the screenshot below, I repeated it five times! Lol So you may do
the same!
That ends our
tutorial for today! The Vintage Style is, actually, for our next tutorial,
which is on Vintage Theme Scrapbooking!
Feel free to
comment if you have questions or suggestions. And please rate this tutorial if
you think it was interesting, useful, difficult or fun! (see buttons below).
A LOOK INTO
WHAT’S NEXT: Let’s do a vintage theme scrapbook! And maybe a free kit and more!